(WordPress)ブラウザのタブにタイトル名変更が反映させる方法
公開日:
:
最終更新日:2014/02/25
ブログ
WordPressを使用している本ブログのサイト名を変更したんですが、FirefoxやGoogle chromeなどのブラウザのタブに変更内容が反映されない。旧ブログ名がずっと表示されてしまっている。
HTMLやCSSなんてさっぱり分からないのであれこれいじって調べて解決した方法をメモ書き。
ブラウザのタブのみ変更されない
下の画像の通り、ページ上部のタイトル表示箇所、管理者用のツールバーでは新ブログ名「YOUMEMO」になっているが、ブラウザのタブに表示されるタイトル名は旧ブログ名のまま。

header.phpは問題ない
本ブログは大流行しているStingerのテーマを採用している。header内の記述は以下。
<title>
<?php
global $page, $paged;
if(is_front_page()):
bloginfo(‘name’);
elseif(is_single()):
wp_title(”);
elseif(is_page()):
wp_title(”);
elseif(is_archive()):
wp_title(‘|’,true,’right’);
bloginfo(‘name’);
elseif(is_search()):
wp_title(‘-‘,true,’right’);
elseif(is_404()):
echo’404 – ‘;
bloginfo(‘name’);
endif;
if($paged >= 2 || $page >= 2):
echo’-‘.sprintf(‘%sページ’,
max($paged,$page));
endif;
?>
</title>
そのまま貼り付けたので不要なものもあるが、ググったところ<title>タグ内が<?php bloginfo(‘name’);?>なっていれば良いらしく問題なし。
原因
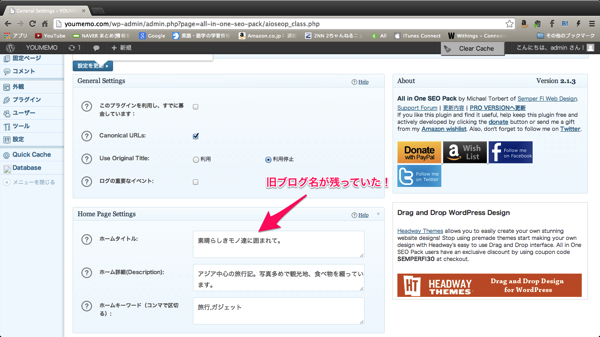
で、更に調べた結果、「All in One SEO」というプラグインが原因でした。Wordpress管理画面左メニューの「All in One SEO」>Home Page Settings「ホームタイトル」に旧ブログ名が残っていました!

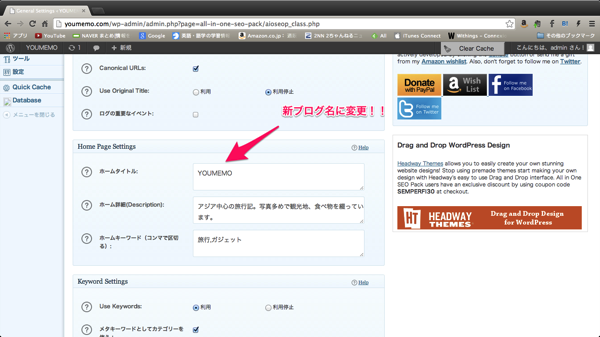
これを新ブログ名の「YOUMEMO」に変更すると、

反映されました!

※今回設定した「All in One SEO」は(Version.2.1.4)です。
まとめ
詳しい人からみればちょー当たり前のことかもしれないけど私みたいにつまずいている方の参考になれば幸いです!
ではでは。
関連記事
記事はありませんでした





 海外旅行、写真・カメラ、ボルダリング、ガジェット収集と趣味がぞくぞく増えているアラサー男子です。実体験に基づいた情報を配信していきます!
海外旅行、写真・カメラ、ボルダリング、ガジェット収集と趣味がぞくぞく増えているアラサー男子です。実体験に基づいた情報を配信していきます!